- WordPressの有料テーマをどうしようか悩んでいる人
- DIVERを検討中の方
- DIVERを実際に使った人のレビューが読みたい方

WordPressテーマで良いやつないか探しておるんやけど…ちょっとDIVERってやつが気になっておるねん。

DIVERですか。最近はほとんど聞かなくなりましたね。
ちなみに前はDIVERを使っていましたよ。

そうやったんか!
実際はどうだった?

うーん、そうですね。高機能だけど人を選ぶテーマかな…って思います。
実際に2年くらい使ってきたので、その感想をお伝えしますね。
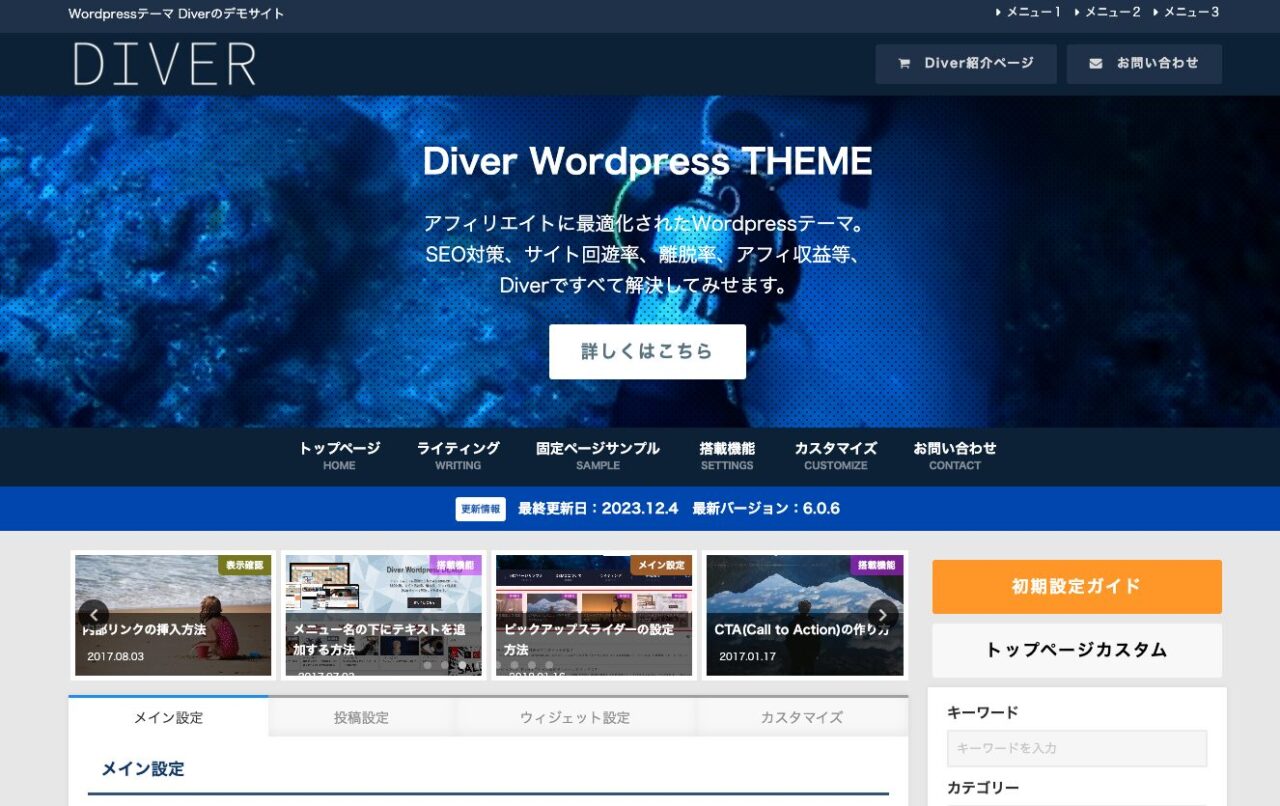
「今まで以上にメディアとして魅せ方にこだわりたい!」そんな人にピッタリなのがWordPressの有料テーマ『DIVER』です。
DIVERは、高機能なテーマであり、記事コンテンツの装飾や、アフィリエイト機能が充実しています。
しかし、WordPressの有料テーマが充実してきた今、DIVERは今でも買って良いテーマなのか?が気になっているからこそ、この記事を見ていると思います。
そこで、DIVERを2年以上使った僕がDIVERの主なメリットとデメリットについて詳しく解説し、DIVERがどのような人にオススメなのかをお伝えしていきます。
DIVERが気になっている方や他のテーマと比較したい方は、ぜひ参考にしてください。
総評:DIVERを使うなら大量の記事を置くメディアとして完成させる
DIVERは、メディアを作ろうとしている人にオススメです。
クラシックエディタ時代に生まれたテーマのため、ブロックエディタに対応していない機能が多く、物足りなさを感じるのも事実。ブログコンテンツの中身にこだわっていきたい人には向かないかなと感じます。
一方で、トップページにコンテンツを散りばめられ、1ページ内の記事の表示総数を他のテーマより多くできるのは魅力的。

また、タブ毎に表示コンテンツを切り替えられ、他のテーマでは実現できないような機能があり、トップページをコンテンツで埋め尽くし、大量の記事を表示するメディアや、ニュースサイトを構築するのには向いているかと思います。
WordPressテーマ『DIVER』とは?

WordPressテーマ『DIVER』はコンテンツ豊富なメディアサイトや、アフィリエイトを駆使した収益化ブログの作成に特化したテーマです。
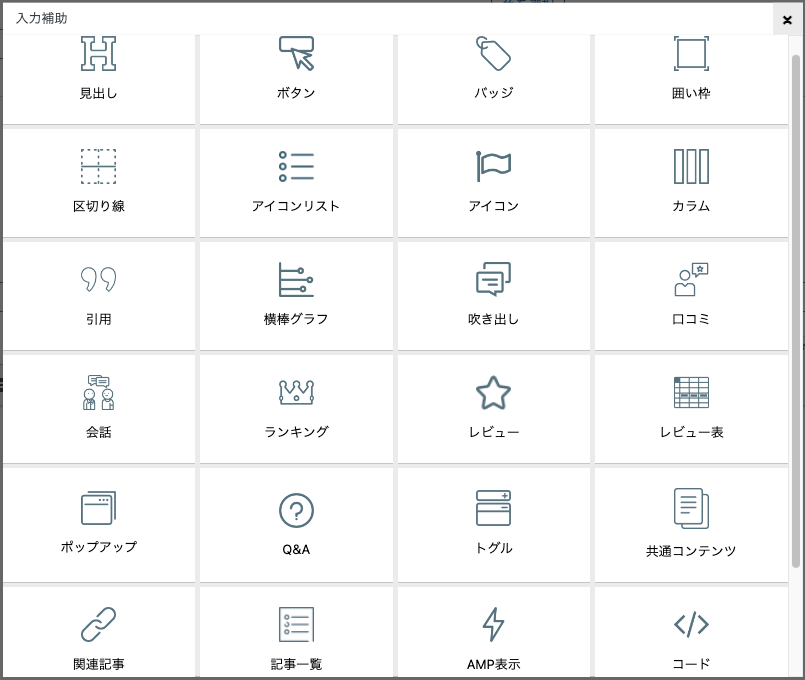
- ショートコードを入れる必要がない『入力補助機能』
- モバイル向けの軽いページを作る『AMP』
- 企業向けに便利な『スマホ固定メニュー』
- カテゴリーページのコンテンツ化
- カスタマイザーで『サイトの横幅を設定』できる
- 『追従シェアボタン』でユーザーがシェアしやすい
- Youtube動画をファーストビューに設定できる
- 『商品ランキング』を作りやすい
DIVERは進化し続けるテーマということで、コンテンツを上手に魅せられる機能の豊富さがポイントかなと思います。
サポート・アップデートも無制限、マニュアルも充実しているので、分からない時は運営者に相談しながら作れるのもポイントですね。
WordPressテーマ『DIVER』のメリット
ここからはDiverのオススメできる点について紹介していきます。非常に機能が豊富で紹介しきれないので、使ってみて特に良かった内容に絞っています。
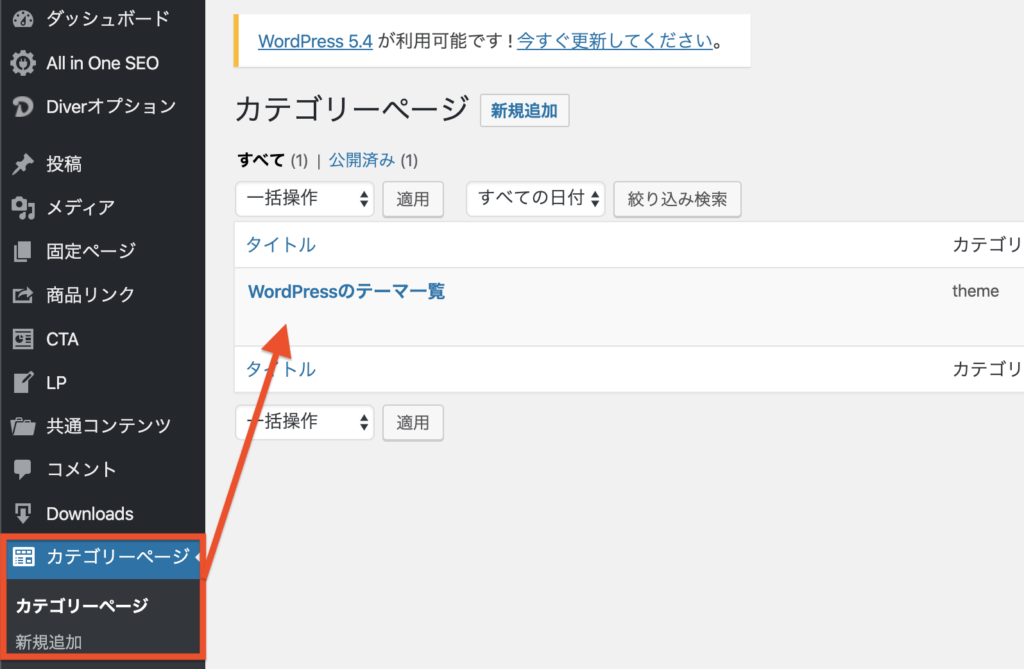
カテゴリーをページ化できる
DIVERでは、カテゴリーをコンテンツ化することが可能です。通常、WordPressではカテゴリーが一覧表示されるだけですが、DIVERではカテゴリーページを作成し、カテゴリー別の特集や情報をわかりやすく表示することができるのです。
カテゴリーはSEOに引っかかる程度の認識だったんですが、最近はたくさんの内部リンクの大元のページ…つまりトピッククラスターを起こす中心のページになりうるんですね。
DIVERではなんとカテゴリーページのコンテンツ化機能が標準でついています。

めっちゃ見栄えが良いカテゴリーページが作れるので、これは他のテーマではできないことだなって思います。

コンテンツの使いまわしが可能
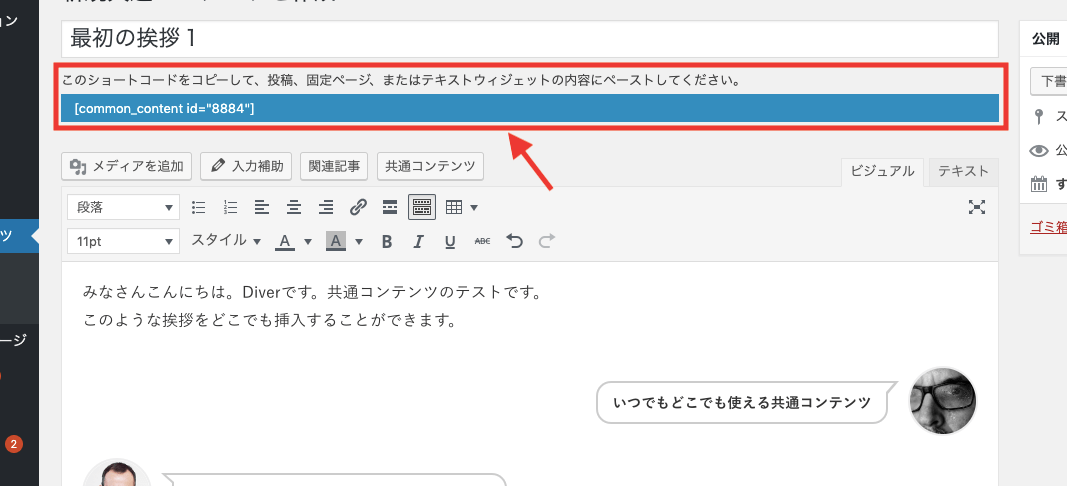
DIVERでは、共通コンテンツとして使いまわし可能なコンテンツを作成することができます。
いろんなコンテンツを作成していく時、どうしても他の記事と内容と同じようなことを言いたいという時があったりするんですよね…。
そうした時に使えるのが共通コンテンツ。
ここで作成した共通コンテンツはショートコードでいつでも呼び出せるようになるので、アフィリエイターなどコンテンツの使いまわしが多い箇所はまとめてしまうとめっちゃラクです。

これにより、サイト内の複数のページで同じコンテンツを使用することができ、情報の更新や修正時に効率的に対応することができます。
再利用ブロックとほぼ同じ機能です。これは再利用ブロックが出てくる前に実装された機能だったため、被ってしまったのかなと思います。
ただ、再利用ブロックは気づかずにうっかり変更して全部変わってしまったということが起こりやすいので、区別を付けるために使える機能かと思います。

ちなみに、いくらライターが同じ・ドメインが同じでも似たような文章をずっと使い続けると評価が落ちます。使いすぎないように注意が必要ですね。
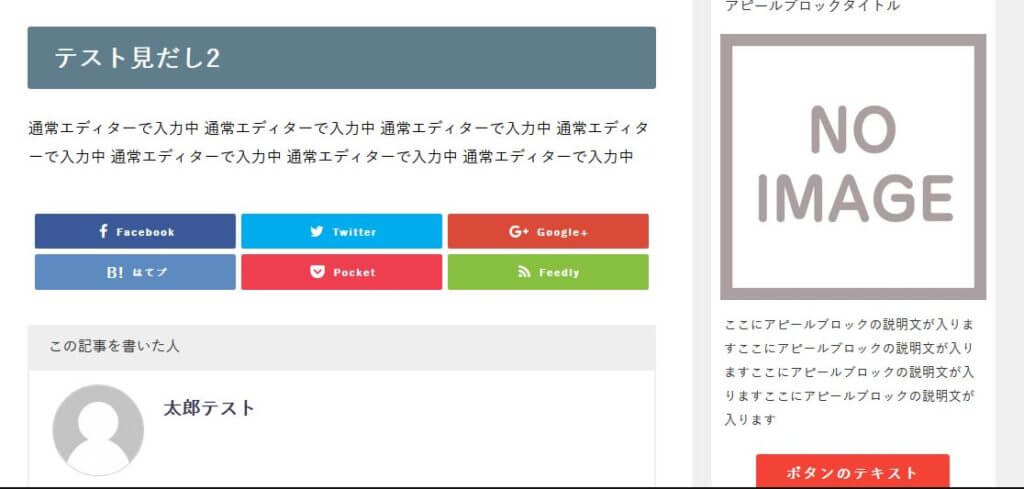
アピールブロックで導線が作れる
DIVERには、アピールブロックと呼ばれる目立つエリアを作成する機能があります。
アピールブロックは少し特殊なCTAとして機能し、関連する商材の紹介やメルマガへの誘導などを設定しておけるスクロール追随型のコンテンツとなります。
記事ごとにも複数設定が可能で、記事を最後まで読み切った後まで表示されるのでCTAとしても優秀です。

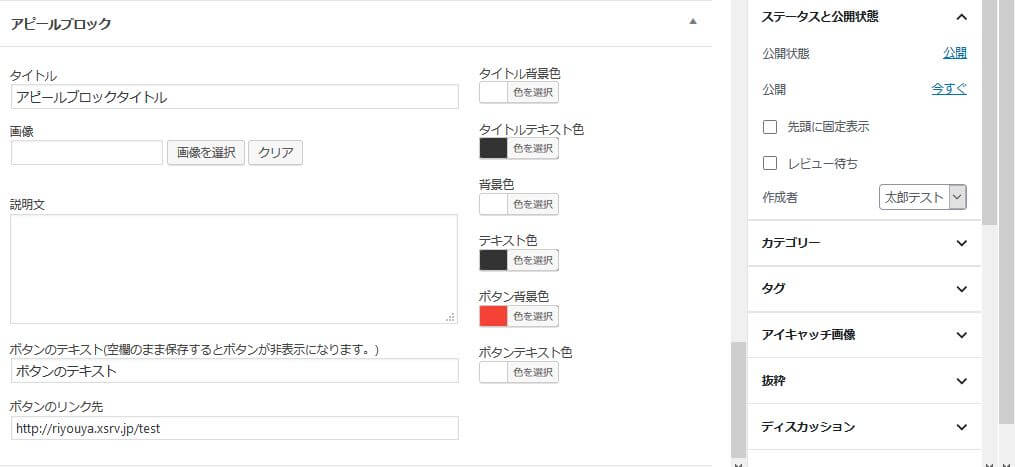
アピールブロックの設定はブログ投稿スペースよりも下に表示されます。

ここを設定するとブログ記事中の右サイドバーにアピールブロックで設定した告知スペースが作られます。
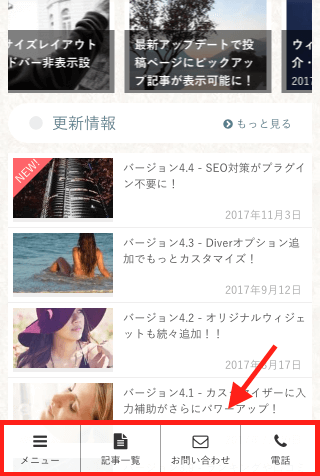
フッター固定メニューでスマホに最適化
今はスマートフォンで閲覧する人が増えているので、ブログの回遊性やコンバージョン率(成約率)を高めるためにもフッター固定メニューがあるのは嬉しい。

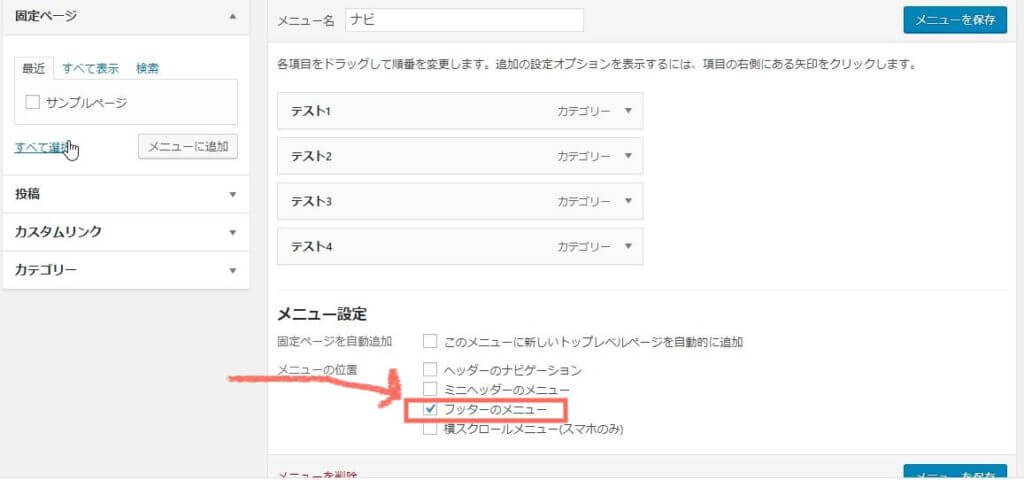
固定フッターの編集はメニューから可能です。

企業用サイトにも役立つ機能なので、上手に使えば成果にも繋がりやすくなるでしょう。
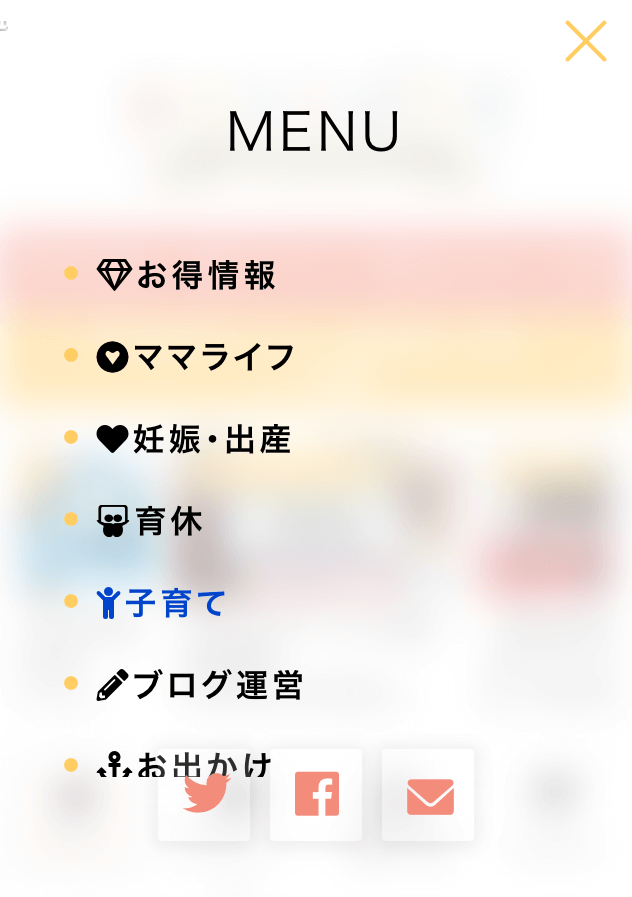
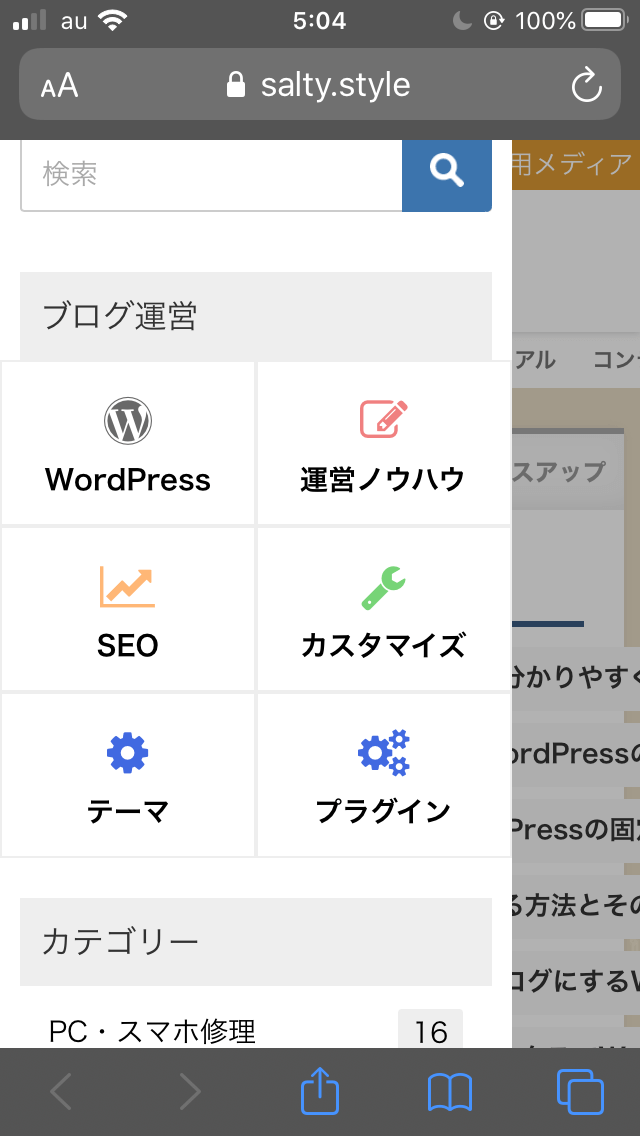
ドロワーメニューや、検索メニューの中身を変更できる
DIVERだとスマホのメニュー(ドロワーメニュー)や、検索ボタンのメニューの中身を自由に変更できます。
他のテーマでは、ドロワーメニューはテーマ製作者がこれが最高!という状態のままになってしまうので、そこまで自由度が高くないんです。

DIVERの場合は、そのドロワーメニューの中身や、検索メニューの中身をウィジェット内で自由に変更可能です。

最初少し分かりにくいんですが、分かるとすごく便利な機能なのでぜひ使って欲しいです!
ブログの横幅を細かく修正できる
DIVERでは、コンテンツの表示幅を自由に変更できます。これは他のテーマではなかなか見られない珍しい機能です。

横幅を変更できるということは、PCなのに目線の移動を少なくしたページなどを作ることが可能で、ユーザーの優しいページレイアウトにこだわれる。
この部分を無料テーマなどの他のテーマではfunction.phpを編集したりと非常に大変な作業で、かなりの上級者向けになってしまいます。
横幅は文章の読みやすさとも直結してくるので、こだわる人にはオススメの機能です。
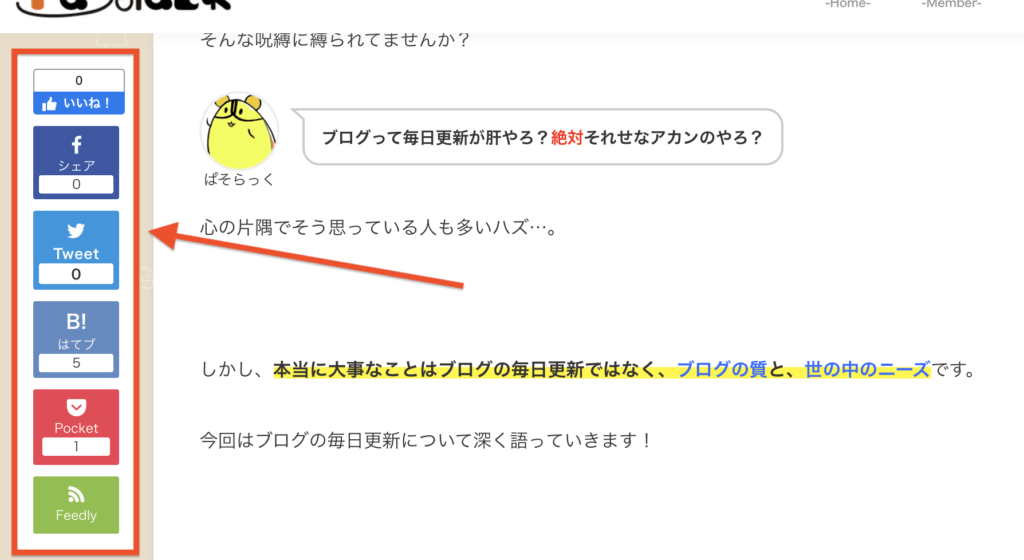
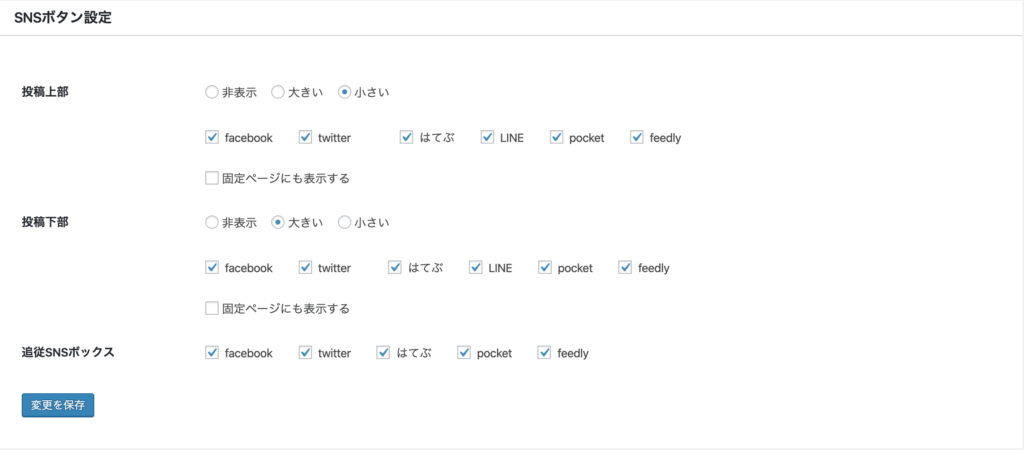
追尾式シェアボタンでユーザーがシェアしやすい
PC限定なのですが、DIVERでは追尾式のシェアボタンのオンオフが可能です。

他のテーマでは記事上、記事下などに配置できるんですが、中々記事を読みながら追尾してくれる機能はなかった!
DIVERは追尾式シェアボタンを使うというチェックを入れるだけで使えるので超便利ですね。

WordPressテーマ『DIVER』のデメリット
Diverはすでに古いテーマになっているので、オススメできない点も出てきています。僕自身がテーマ乗り換えのキッカケになった残念な点は以下の3つです。
ブロックエディタに対応しきれていない
DIVERは入力補助というボタン一つで簡単に装飾が作れるのが魅力…でした。
なぜ過去形になってしまったかというと、Gutenbergへの機能実装が一向に進まないからです。ClassicEditorだったら豊富だった機能がほとんど使えなくなってしまいました。


ボタンや、ボックス、吹き出しがあるので最低限の機能は備えている…と言っても、さすがに見劣りしてしまう感じがあります。他にもAMPの項目はブロックエディタでは見当たりません。
元々が使いやすかっただけに最新のエディタに対応しきれていないのは残念だし、『進化し続けるテーマ』というコンセプトとも合っていないかな…という気になり、僕自身もテーマを切り替えちゃいました。

クラシックエディタだった頃は絶賛していたんですが、ブロックエディタに対応し切れなかった…って感じですね。
クラシックエディタを使い続けている人は問題ありませんが、更新され続けているとは言え、ちょっと更新頻度が遅いかな?
機能が多過ぎて初心者には扱いきれない
DIVERテーマは非常に高機能であり、多くのカスタマイズオプションがあります。逆に言うと、これらの設定のハードルがあり、専門用語も多いので初心者の場合、これらの機能を使いこなすのは難しいと感じています。

LP機能や、CTA機能も存在しているのですが、それらの機能は必要ないという方もいらっしゃるので設定機能過多になってしまいます。
設定やカスタマイズの方法を理解するには、慣れる時間と努力が必要になるでしょう。
ページ表示速度がちょっと遅い
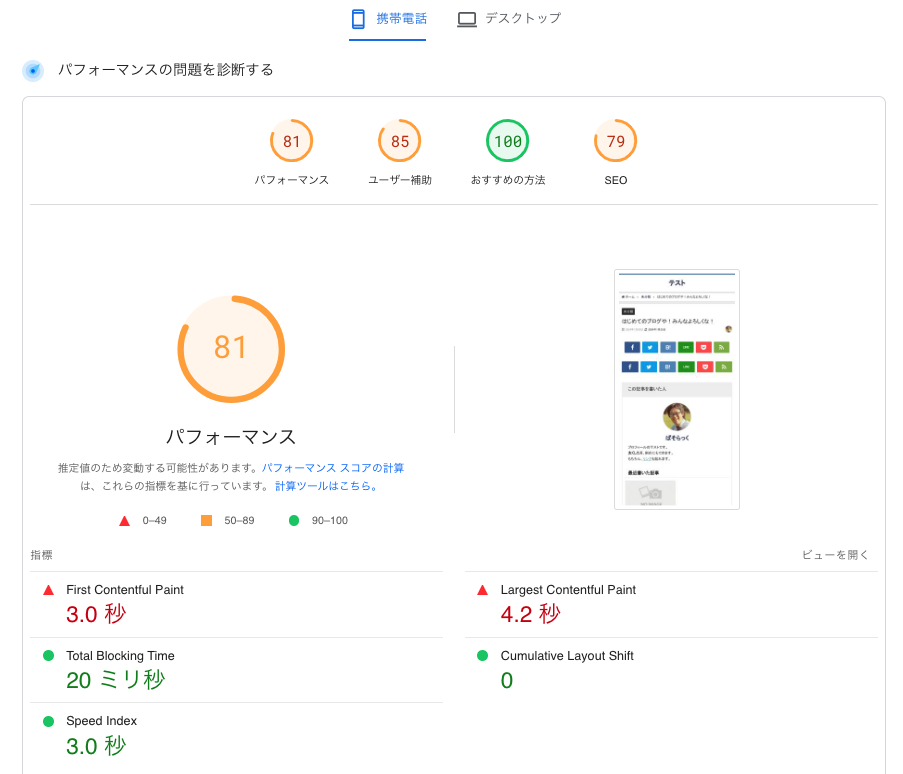
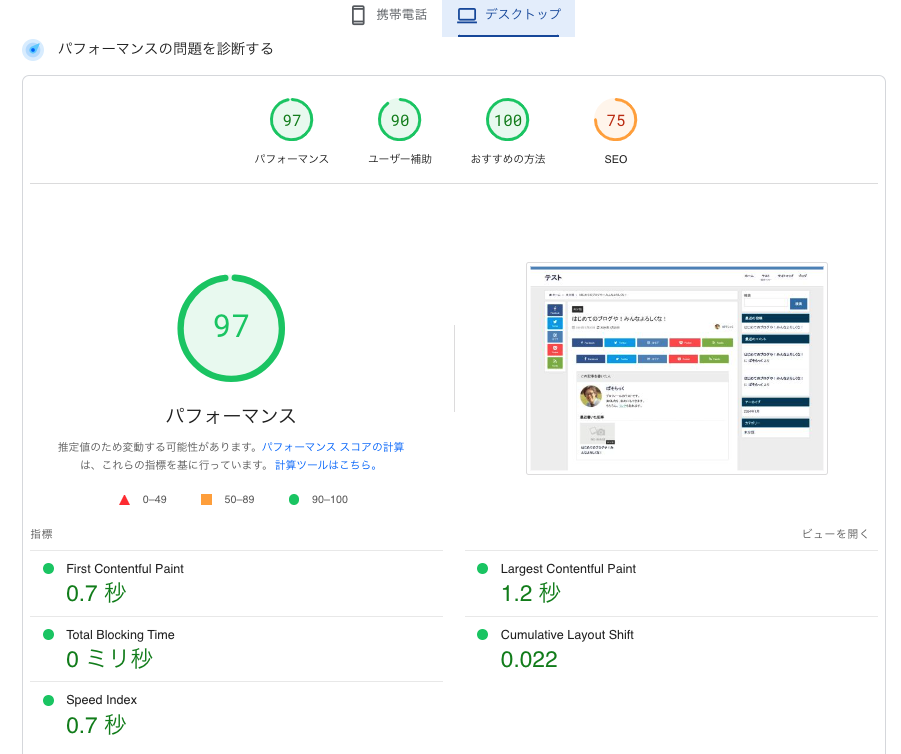
DIVERのページスピード(SEO)はちょっと遅めの『70台』でした。最近のランキング要因にページスピードも入ってきたこともあり、悪くはない数値ですが、ちょっと遅いのが気にかかります。


また、DIVER自体にはページスピードを改善するような設定がないため、ページ速度を改善するようなプラグインによる補助が必要になるでしょう。

逆にここはプラグインでフォローすることで改善する項目でもあるので、気にするほどでもないかもしれません。
DIVERと他のテーマの比較
DIVERは他の有料テーマとどんな違いがあるのか?と思う方もいらっしゃると思うので、オススメのテーマとの比較をしてみましょう。
個人的主観になりますが、大体こんな感じになると思います。
| 比較項目 | DIVER | Emanon Premium | SWELL |
|---|---|---|---|
| デザイン | 硬い、ゴツゴツ | シンプル、スッキリ | シンプル、スッキリ |
| コンテンツ作成機能 | ★★☆☆☆ | ★★★★★ | ★★★★★ |
| 設定のしやすさ | ★★★★☆ | ★★★☆☆ | ★★★★★ |
| ページ速度 | ★★★☆☆ | ★★★★☆ | ★★★★★ |
| 価格 | 17,980円 | 27,800円 | 17,600円 |
| SEO | ★★★★★ | ★★★★★ | ★★★★★ |
| 機能性 | ★★★★☆ | ★★★★★ | ★★★☆☆ |
| 拡張性 | ★★★☆☆ | ★★★★★ | ★★★☆☆ |
| 用途 | ブログ、メディア | 企業サイト、メディアサイト、ブログ | ブログ |
| サポート | 問い合わせフォーム マニュアル | メール対応ユーザーサポート | フォーラム コミュニティ |

比較するとコンテンツ作成機能がちょっと残念ですね。機能的にはまったく悪くないので、まだ活躍できる可能性は秘めていると思います。
DIVERはこんな人にオススメ
DIVERがオススメな人はこんな感じかなって思います。
- ブログというより、メディアとして運用していきたい人
- ユーザー導線などを意識し、サービスや、商品を売っていきたい人
- 売りたいサービスが決まっていて、収益化したい人
- 商品販売用のLPを作成したい方
- ブログに特色を出したい方
投稿部分は悪い点としてあげましたが、さすがは一世を風靡した有料テーマだけあって、機能豊富ですし、まだまだ現役で使えると思います。

特に設定項目の多機能さは他にない魅力となっています。HTMLや、CSSをいじりたくないけど、いろいろカスタマイズしたいという方はぜひ試して見て欲しいですね。

最近はSWELLが人気になっていて、「あ、SWELLだ」と分かるくらいになっています。逆手にとって「被りたくない!」「自分のブログに特色を出したい!」という方はDIVERにするのもアリですね。
まとめ:WordPressテーマDIVERの評価と商品情報
| 商品名 | WordPressテーマ「DIVER」 |
| 販売価格(税込) | ¥17,980円 |
| 発売日 | 2017年3月 |
| 販売 | 高木貴人 |
| 複数サイト利用 | 購入者自身が所有する複数ブログ |
| 決済方法 | クレジットカード |
| 公式サイト | DIVER公式ページ |

初心者にはちょっと難しいテーマなんやな〜。

難しいというよりも、設定項目が多いので、最初の設定に手間取る感じですね。設定してしまえば問題ないので、ITリテラシーと慣れの問題かなと思います。
トップページにいっぱいコンテンツを散りばめられるのはDIVERの大きな特徴なので、ブログにインパクト持たせたいなら試してみてください。
DIVERは高機能なWordPressテーマ。もし、単なるWebサイト・ブログで終わりたくない!という方はぜひ購入を検討してみてください。
もし、DIVERではなく、その他オススメのテーマを考えたい方はWordPress有料テーマのオススメをご覧ください。

