- ヘッダーのメニューの作り方が分からない方
- メニューバーには何を設定するのが良いか分からない方
- ITが苦手な方

いろんなブログでヘッダーとか、フッターにリンクがあるやん?

そうですね。あれはナビゲーションメニューとか、グローバルメニュー、メニューバーとか呼ばれている部分ですね。

そうそれや!あのメニューを作りたいんやけど、あれって難しいんか?

いえ、あれはWordPressの基本機能なので、誰でもカンタンに設定することができますよ。

そうなんか!それなら良かった、ぜひ作り方を教えてほしいねん。

OKです。では、今回はナビゲーションメニューバーの作り方を解説していきますね!
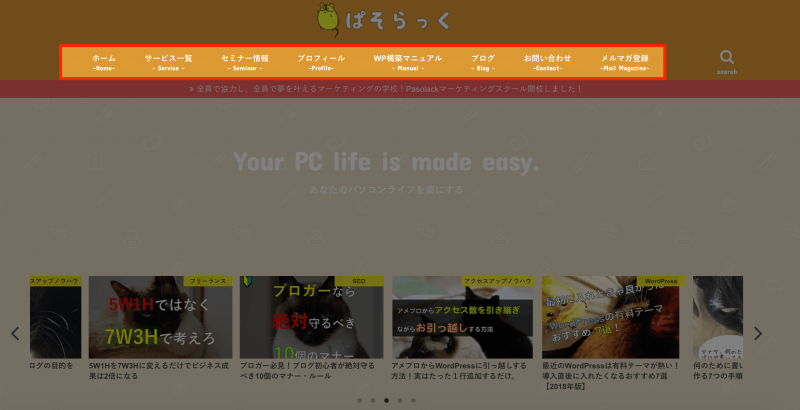
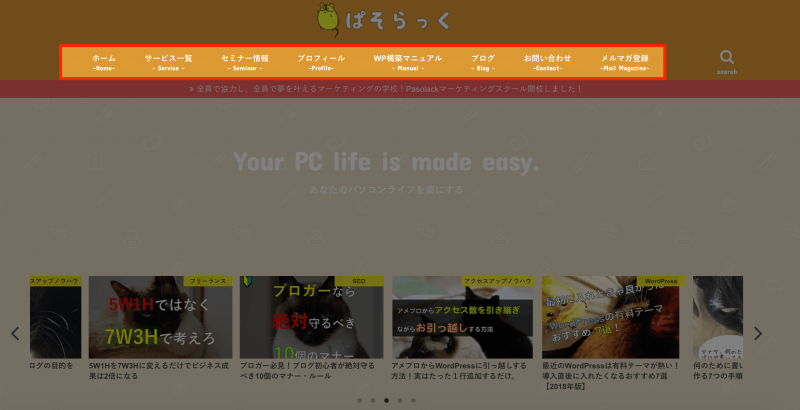
ナビゲーションメニューはヘッダー部分に表示されるメニューのことです。

ナビゲーションメニューがあることによって、見に来てくれたお客さんが迷うことなくコンテンツ(記事)を見つけられるようになり、離脱率の改善や滞在時間の向上が見込めるようになります。
ナビゲーションメニューはWordPressの基本機能なので、プラグインをインストールしなくても簡単に設定可能です。
今回はナビゲーションメニューの設置方法を分かりやすく解説していきます!
ナビゲーションメニューとは
ナビゲーションメニューは、ウェブサイトやブログのヘッダー部分に表示されるメニューのことです。
ナビゲーションメニューは『グローバルメニュー』と言ったり、『メニューバー』とも呼ばれます。
設置のメリット
ナビゲーションメニューを用意することで以下のようなメリットがあります。
- ユーザーがウェブサイト・ブログ内に存在する情報を探しやすくなり、ユーザビリティが向上する
- Googleクローラーのサイト内巡回がスムーズになり、SEO対策にも繋がる
- 興味のある内容を発見しやすくなり、サイト全体の離脱率の改善、・滞在時間の向上が図れる
このようにナビゲーションメニューは検索エンジンのロボット(クローラー)もこのメニューを利用して巡回してくれるので、クローラビリティの向上…つまりSEO対策にもつながっています。

アメブロを筆頭とする無料ブログでは、有料でのカスタマイズが必要となることも。
WordPressは基本機能なので、簡単に設定できるのは大きなメリットですね!
表示できる内容はWordPressテーマによって変わる
ナビゲーションメニューの表示は有効化しているWordPressテーマによって変わってきます。
例えば、階層構造の有無や、説明項目の表示有無です。


有効化しているテーマによってナビゲーションメニューの設定方法も変わってくる点に注意しましょう。
基本的にはヘッダーとフッターと2種類ある
ナビゲーションメニューにはヘッダーメニューと、フッターメニューの2種類があります。


テーマによってはフッターが存在しない、もしくはメニューで設定しないことがあります。
また、ヘッダー・フッター以外のメニューが用意されているテーマも存在します。詳しくは有効化したテーマの公式ウェブサイトを確認しましょう。
ナビゲーションメニューに表示させる最適な内容は?
ナビゲーションメニューは自由に内容を設定できますが、どのようにウェブサイト・ブログを運用していきたいか?によって最適な情報は異なる点に注意して設定しましょう。
ウェブサイト(ホームページ)の場合
ウェブサイトの場合、ナビゲーションメニューに表示させる最適な内容は以下の通りです。
- 会社概要
- 沿革
- 商品・サービス一覧(料金表)
- お知らせ
- お客様の声
- アクセス
- 問い合わせ
ウェブサイトの場合、SEOの他にも名刺や、チラシ、SNSなどで会社の情報を得ようと興味を持って訪れる方が多いです。最初から購買意欲を持っていたり、コンタクトを取ろうと思っている方が多いので、会社の情報や、サービスの情報を優先的に設定したほうが回遊率が上がるでしょう。
フッダーはあまり人が見に来ませんが、利用規約や、特定商取引、プライバシーポリシーなど重要な情報だけど、率先して確認したがるような内容ではないページをリンクするのが一般的です。

メニューの数を多くしすぎず、5〜7個程度に絞っておくと、欲しい情報にたどり着きやすくなるかと思います。
ブログ・メディアの場合
ブログやメディアサイトの場合、ナビゲーションメニューに表示させる最適な内容は以下の通りです。
- カテゴリーページ
- タグページ
- 新着記事一覧
- 人気記事一覧
- 特集記事(固定ページなど)
- サイト内検索
- メルマガ登録
ブログ・メディアサイトの場合、カテゴリーや、特集記事などコンテンツを重視したリンクを設定するほうが良いかと思います。訪れたユーザーは検索からアクセスすることが多く、会社や、書いている人はほとんど興味なく、コンテンツを求めてやってきます。
このような場合、コンテンツの探しやすさを重視し、ユーザーが興味のあるジャンルやテーマの関連する記事に素早くアクセスできるようにしてあげることで、滞在時間を伸ばして信頼関係を築きやすくなります。
また、ブログやメディアサイトではコンテンツの更新が頻繁に行われるため、新着記事や人気記事へのリンクも追加するのも良い方法です。
ナビゲーションメニューの設定方法
ここからはナビゲーションメニューの設定方法を解説します。WordPressではテーマによって複数のメニューを設定可能ですが、今回はヘッダーナビゲーションに限定して解説します。
作成方法
まずは作成方法を解説します。
- メニューに移動
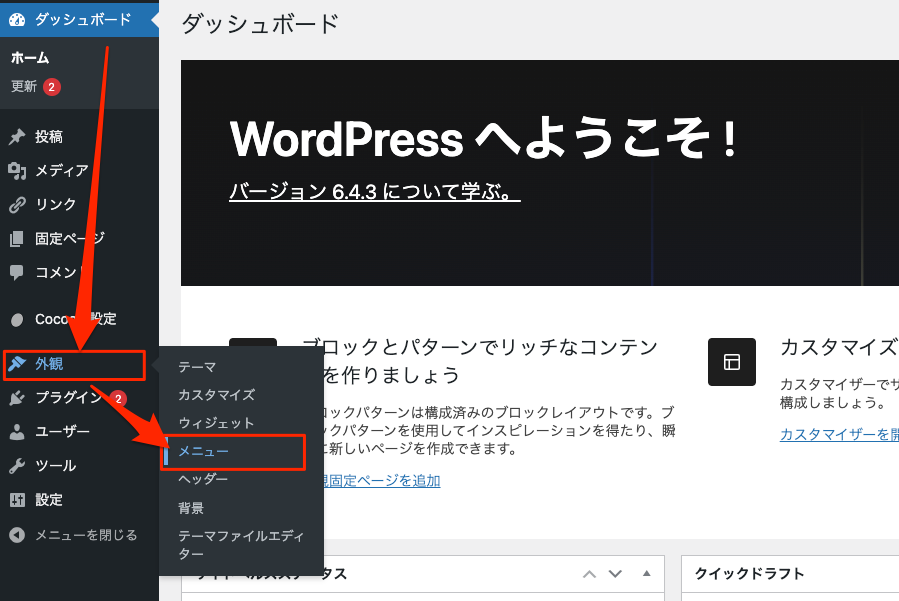
WordPress管理画面にログインし、『外観』→『メニュー』を選択。
- 新規メニューの作成
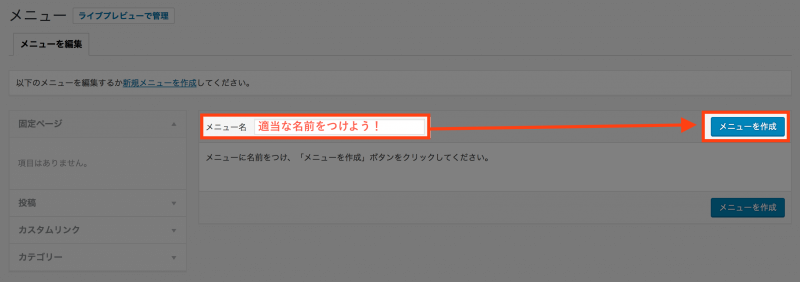
ナビゲーションメニューの作成には、まず新しいメニューを作成する必要があります。「メニュー名」として任意の名称を入力し、[メニューを作成]ボタンをクリックします。
注意 メニューは一つずつ作るメニューはヘッダーで1個、フッターで1個…のようにそれぞれ作っていきます。
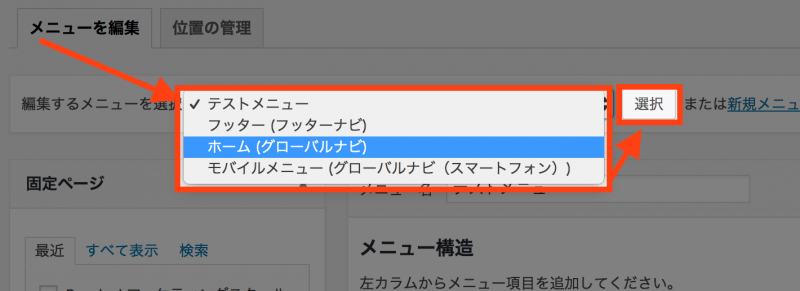
すでに何個か作っている場合は編集したいメニューを選択してから、変更していくようにしましょう。 - メニュー項目の追加
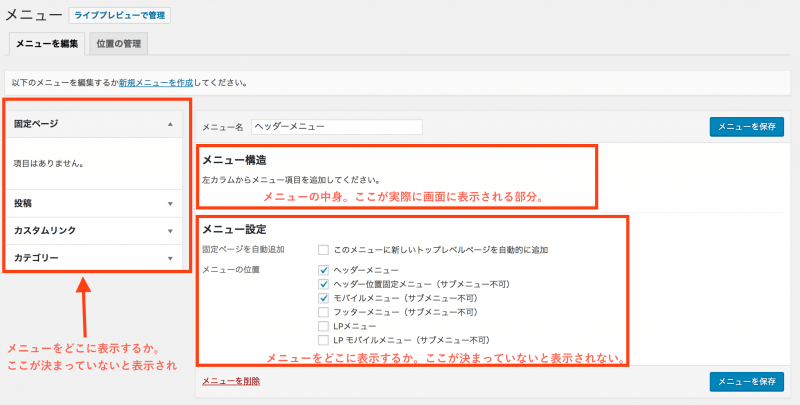
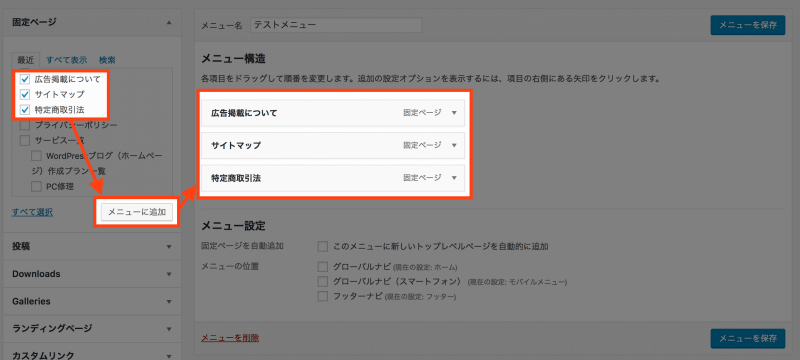
メニューは3つのブロックに分かれています。
左側の『固定ページ』、『投稿』、『カスタムリンク』、『カテゴリー』などから追加したいページやリンクを選択し、[メニューに追加]ボタンをクリックします。
選択したメニュー項目は右側の『メニュー構造』に表示されます。
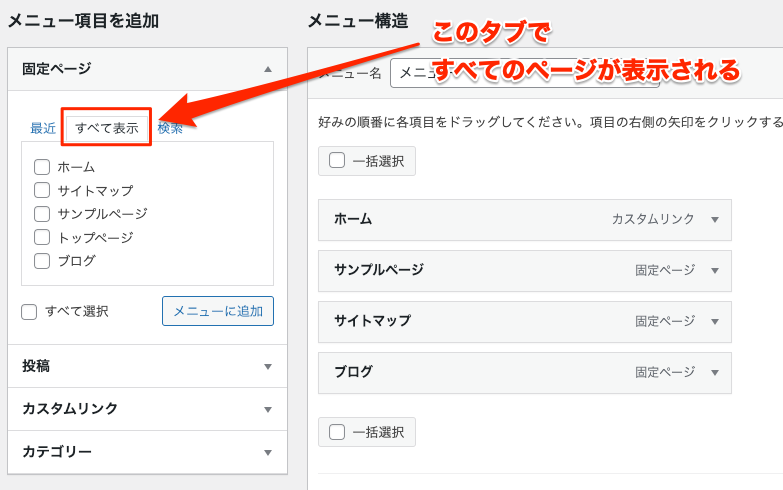
注意 追加したいページが表示されない時は?追加する際、追加したいページが表示されない場合があります。その場合は、タブを[最近]ではなく、[すべて表示]に切り替えることで表示されます。
- メニュー位置の設定
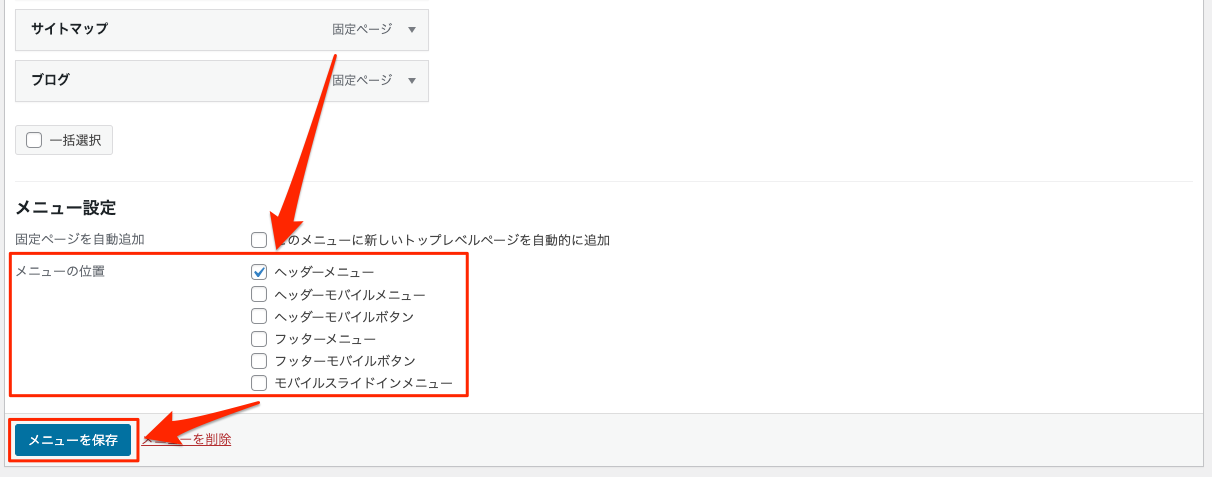
メニュー作成が完了したら、表示させる場所を設定します。
メニュー設定の『メニューの位置』で表示したい箇所にチェックを入れ、[メニューを保存]ボタンをクリックして設定を反映させましょう。
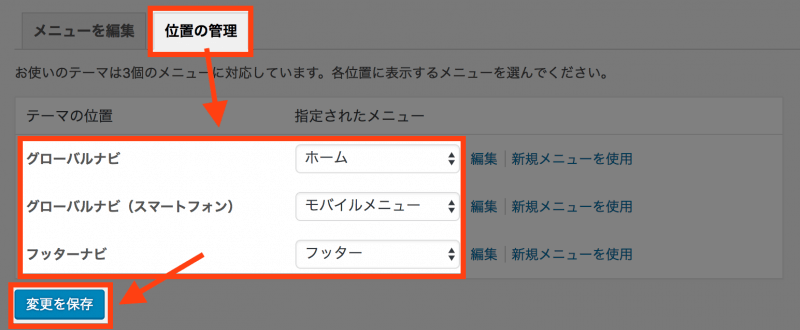
他にも[位置の管理]というタブから設定する方法もあります。
注意 固定ページを自動追加とは?メニュー設定のもう一つの項目『固定ページを自動追加』ですが、こちらは固定ページを作った際、自動的にメニューに入れてくれる機能です。
ですが、本当に全部追加してしまうので、必要ないページも追加されてしまうことが多く使いにくいです。
チェックは外しておきましょう。
カスタマイズ方法
メニューを作成したら、自分が望む内容にカスタマイズしていきましょう。
ラベル名の変更
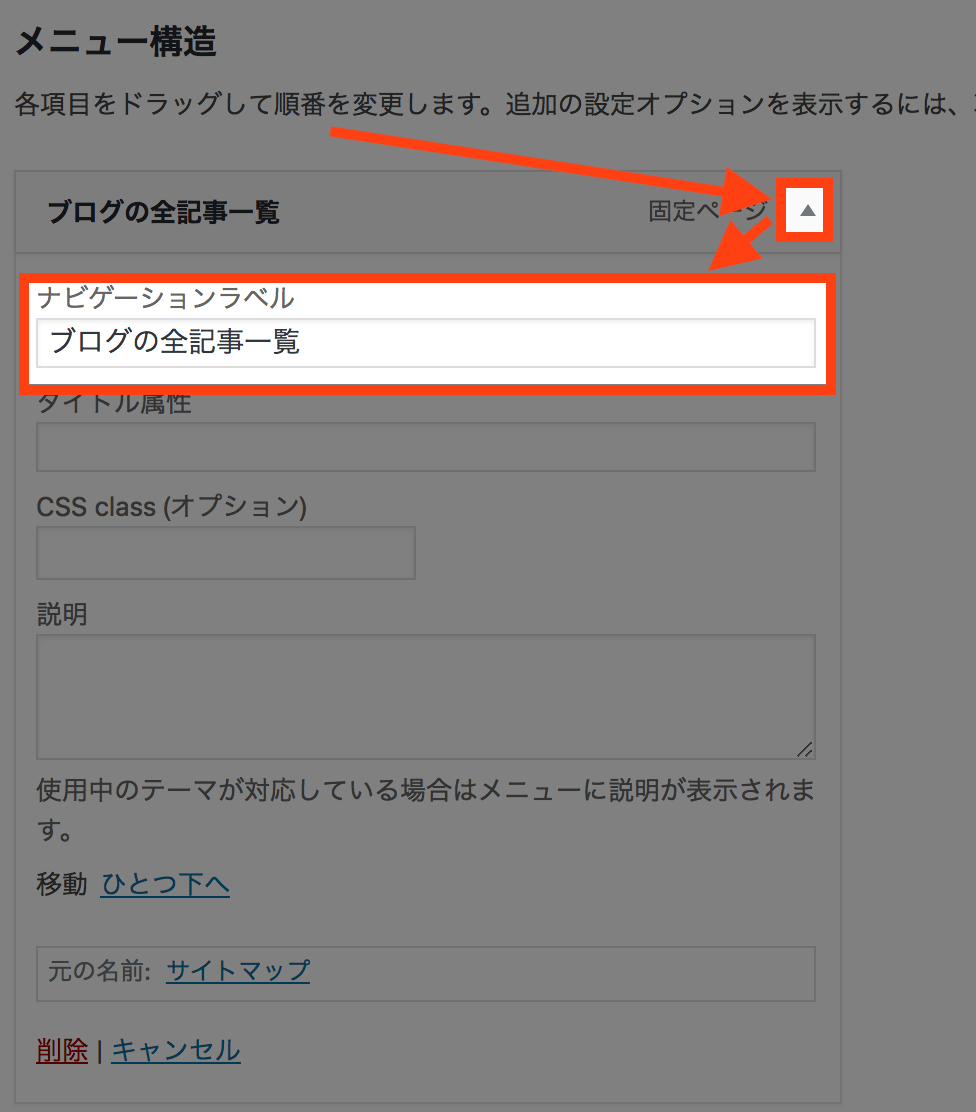
よく使うのはナビゲーションラベルです。
これは本来の名前とは別に、メニューに設定する時だけ名前を変更できるので、非常に便利です。

| 本来の名称 | メニューの名称 |
|---|---|
| トップページ | ホーム |
| サイトマップ | 全記事一覧 |

このようにもっと分かりやすいかなと思う名前を付けてみましょう。
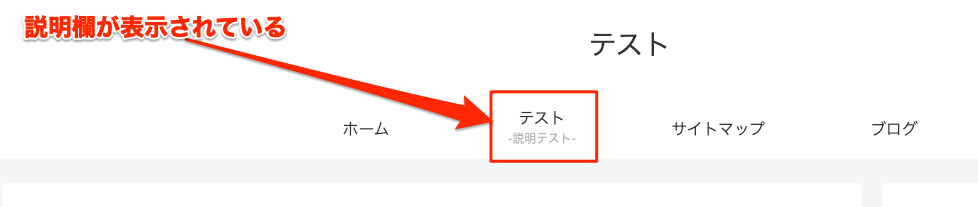
説明欄の表示
メニューコンテンツは追加するだけでなく、いろいろな設定もできます。
説明欄に入力して、表示してくれるかはWordPressテーマによって違います。最近では表示してくれるテーマも増えましたが、できない場合はカスタマイズするしかないので、初心者はテーマを変えるか、諦めたほうが無難です。
ちなみに今回は『Cocoon』で試しています。
- 表示内容を編集
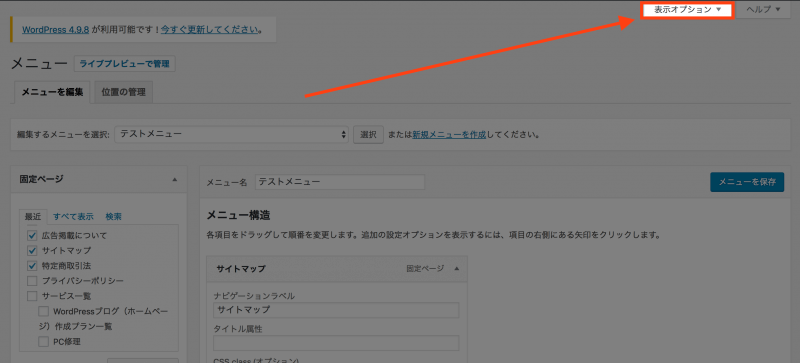
画面右上の[表示オプション]を押しましょう。
- 説明を追加
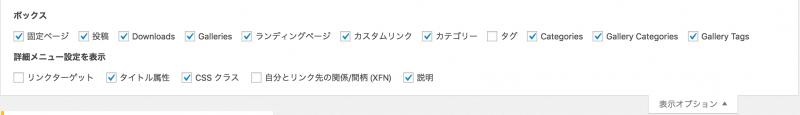
さまざまな項目があり、使いたいコンテンツにチェックを入れておけば表示されるようになります。今回は『説明』にチェックを入れます。
基本的に最初の状態で十分使えるので、分からないものはチェックを入れなくてもOKです。
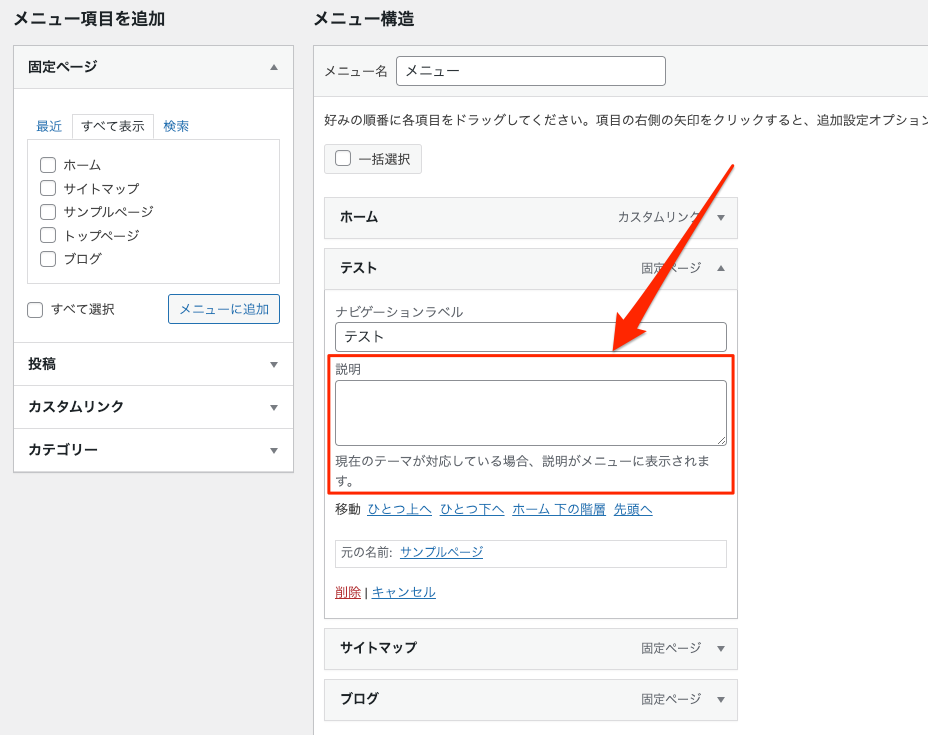
- 説明を加える
メニューコンテンツの中に説明欄が増えるので、表示したい内容を記入し、[メニューを保存]を押しましょう。
設定が完了したら、表示を確認してみましょう!

並び替え・階層構造にする
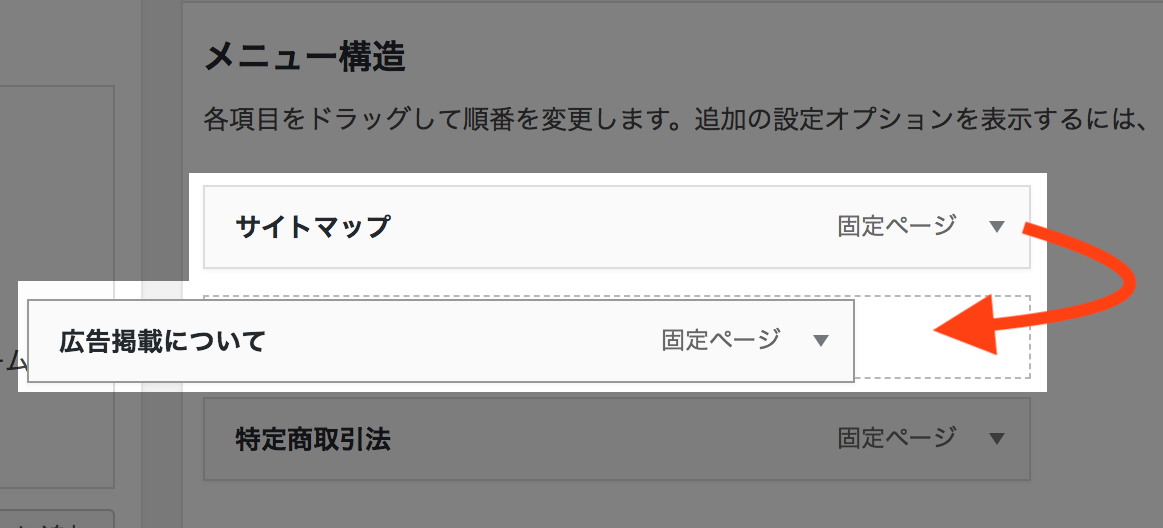
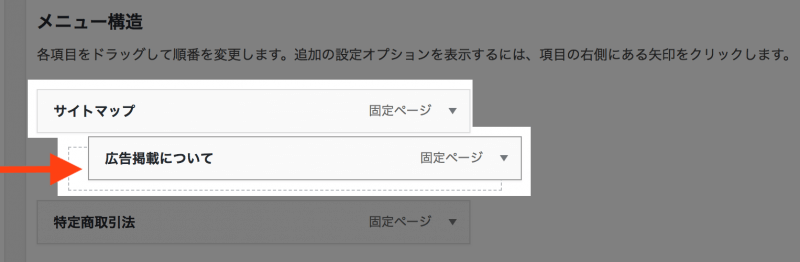
メニューコンテンツは好きなように並び替えをしたり、階層構造にできます。
やり方は簡単で、メニュー構造に追加したコンテンツをドラッグ&ドロップで移動させるだけです。

階層構造にするには並び替えの時、少し右側にズラすことで子・孫と、階層を深くする設定ができます。

実はドロップダウンメニューが実現できないテーマがあります。できない場合はカスタマイズするしかないので、初心者はテーマを変えるか、諦めたほうが無難です。
ちなみに今回は『Cocoon』で試しています。
また、ドロップダウンメニューはより複雑なリンク構造になるので、クローラーが巡回しないことがあります。注意して使ってください。
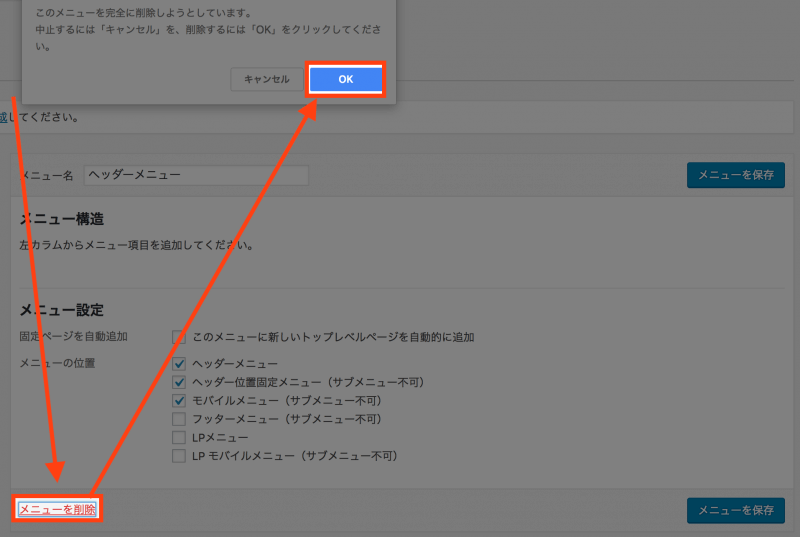
削除方法
メニュー自体の削除は中々しないかもしれませんが、こちらも簡単に削除できます。
[削除したいメニューを選択] → [メニューの削除] → 「削除しますか?」の問いに[OK]をしましょう。

メニューコンテンツの削除
メニューに設定したコンテンツは削除可能です。
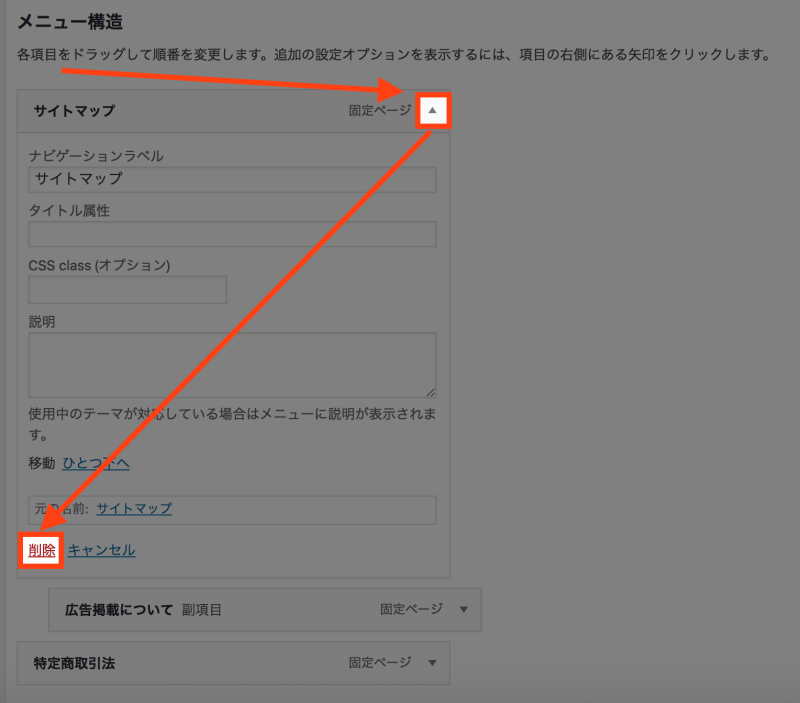
削除したいコンテンツで右側の「▼」をクリックし、詳細画面の左下にある[削除]を押せばコンテンツは削除されます。

ちなみに忘れやすいですが、[メニューを保存]を押してください。保存しないと反映されませんので注意!
ナビゲーションメニューを活用する方法
ナビゲーションメニューはウィジェットなど、表示位置以外でも設定可能です。
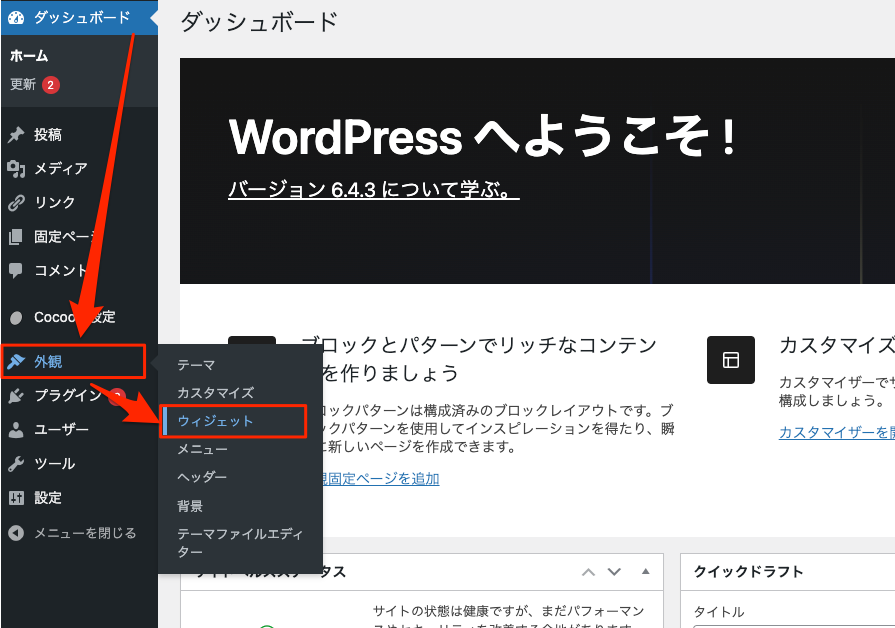
- ウィジェット設定画面を開く
WordPressの管理画面にログインし、外観メニューの「ウィジェット」を選択します。
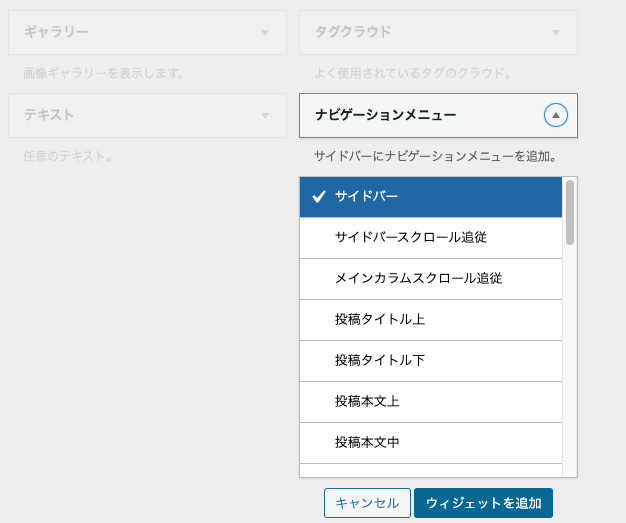
- カスタムメニューを選択して追加
ウィジェットエリアに『ナビゲーションメニュー』ウィジェットを追加しましょう。
注意 見つからない場合見つからない場合は『カスタムメニュー』など違う名称で存在するかもしれません。探してみましょう。
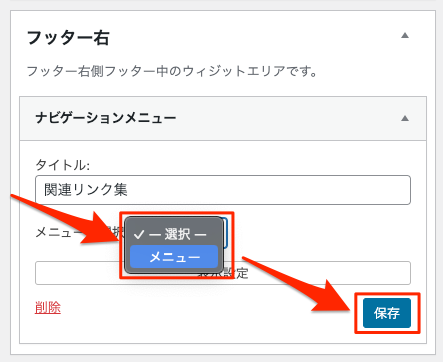
- 表示したいメニューを選択
表示されるウィジェット設定画面で、表示したいメニューを選択し、[保存]を押します。タイトルは自由で大丈夫です。
選択したメニューはサイト上に表示されるようになります。
ウィジェットに設定できる項目はテーマによって異なるため、表示されない場合は別のWordPressテーマを変えるか、カスタマイズが必要です。
ちなみに今回は『Cocoon』で試しています。
ナビゲーションメニューを充実させると一気に形ができあがる

メニュー設定したらなんか、ちゃんとやってる感が出てきたような気がするでぇ!

そうなんです!メニューがあると一気に『ちゃんと運営されてる感』が出てくるんですよ。

見た目の充実も案外大事なんやな。あとはちゃんと中身を充実させていくで!
ナビゲーションメニューはウェブサイトやブログにおいて非常に重要な役割を果たしています。
見た目的にもかなり充実するので、ぜひ、この解説を参考にしながら、自分のサイトに最適なナビゲーションメニューを設定してみてくださいね。
WordPressの使い方ガイドマニュアルに戻るにはこちらです。
他にもリンクに関する情報をまとめているので、ぜひご覧ください。