WordPressのTOC+(Table of Contents+)便利ですよね。
ついつい便利すぎて普通の目次だけじゃなくて、追従サイドバーにも目次を入れている人って多いと思います。
ただ、その追従サイドバーにも悩みがあって…。
「自動追従する目次が項目多すぎて切れてしまう…」
なんてことがあるんです。
そこでTable of Contentsの表示が切れないようにCSSで設定していきましょう!
ここに来た方は大丈夫かと思いますが、Table of Contents +は必須です。インストールして有効化しておいてください。(公式プラグイン検索でも出ます)Table of Contents Plusの追従サイドバーにスクロールバーを追加する手順
やり方が分かっていれば簡単です。手順は以下の通りでやっていくので、パソコン初心者の方でも分かるように詳しく解説しますね。
CSSにコードをコピペする
style.cssにコードを貼り付けていきましょう。そんなに難しい手順ではありません。
STEP1:style.cssの編集画面に行く
STEP2:style.cssにコードを貼り付ける
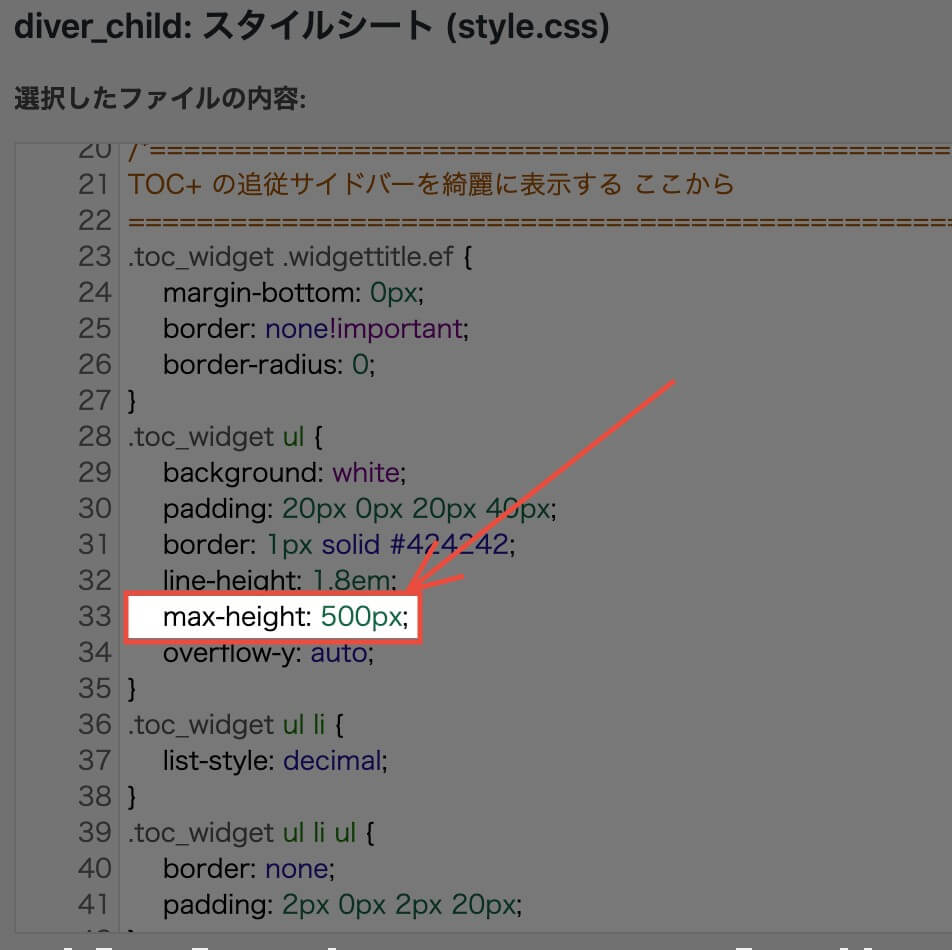
以下のコードをstyle.cssに貼り付けてください。
/*=================================================================================
TOC+ の追従サイドバーを綺麗に表示する ここから
=================================================================================*/
.toc_widget .widgettitle.ef {
margin-bottom: 0px;
border: none!important;
border-radius: 0;
}
.toc_widget ul {
background: white;
padding: 20px 0px 20px 40px;
border: 1px solid #424242;
line-height: 1.8em;
max-height: 500px;
overflow-y: auto;
}
.toc_widget ul li {
list-style: decimal;
}
.toc_widget ul li ul {
border: none;
padding: 2px 0px 2px 20px;
}
.toc_widget ul li ul li {
list-style: disc;
}
.toc_widget a:hover {
color:#424242;
opacity: .7;
}
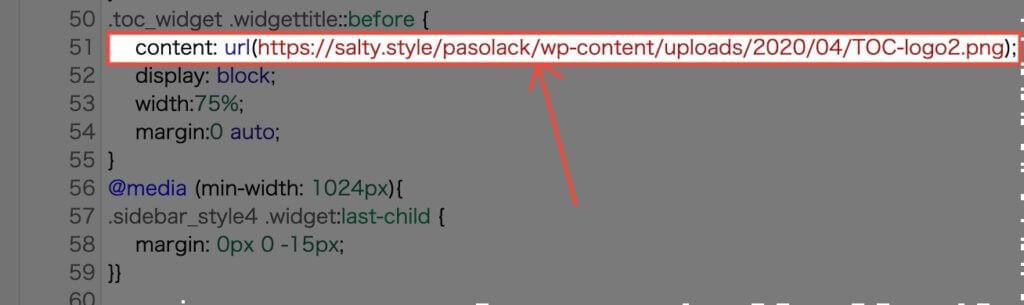
.toc_widget .widgettitle::before {
content: url(画像URL);
display: block;
width:25%;
margin:0 auto;
}
@media (min-width: 1024px){
.sidebar_style4 .widget:last-child {
margin: 0px 0 -15px;
}}
/*=================================================================================
TOC+ の追従サイドバーを綺麗に表示する ここまで
=================================================================================*/
コードを入力したら[ファイルの更新]を押しましょう!
Table of Contents Plusの追従サイドバーにスクロールバーのコードが反映されない場合の対処法
多くはキャッシュが原因なので、キャッシュを削除しましょう。
キャッシュとは、一時的に今のページを保存をしてくれる機能。次回からの読み込みが高速になりますが、データを更新しても削除しない限り反映されなくなります。
Table of Contents Plusの追従サイドバーのスクロールバーのカスタマイズ
高さを変更する場合
今回の追従サイドバーカスタマイズは.toc_widget ulのmax-heightを変更することで高さも自由に変更できます。

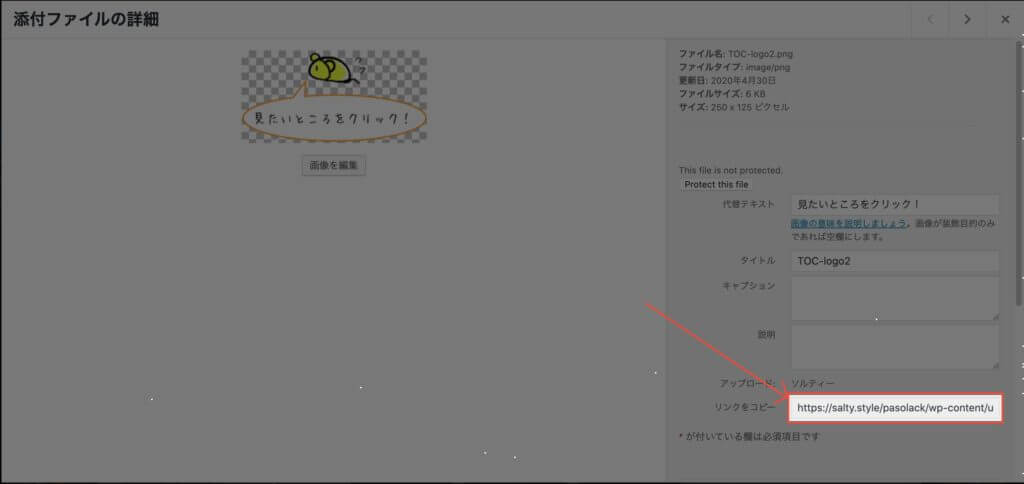
追従目次にロゴマークを入れたい時
この追従目次にはメディアのURLを指定することでロゴマークを入れられます。
使う画像はロゴマークはワンポイントになるような小さなアイコンのほうがデザインが崩れずに済みます。
その後、.toc_widget .widgettitle::beforeのContentの部分にさきほどコピーしたURLをペーストしましょう。

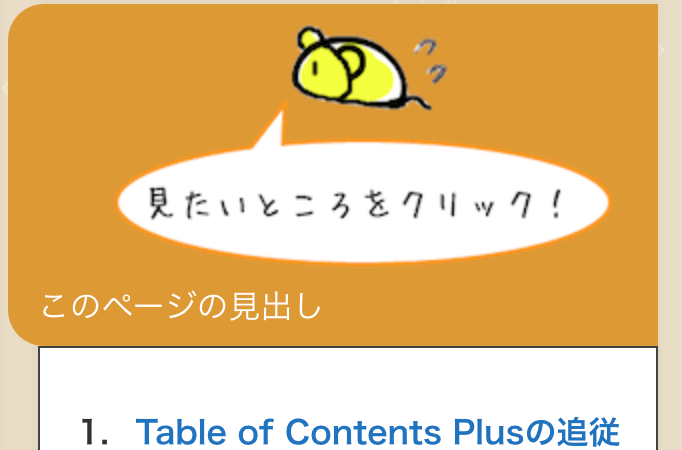
そうすると、こんな形に表示されます。(ちょっとこれは大きい形なので崩れてますがw)

今回のカスタマイズを行うと追従目次がかなり使いやすくもなり、見やすくもなり、ユーザビリティの向上にも役立ちます。
ぜひやってみてくださいね!
他にもWordPressプラグインの情報をまとめているので、ぜひご覧ください。