ブログは何の目的で書かれていますか?
まずは人に読んでもらうために書いている方がほとんどだと思います。
だけど、いきなり文章だけを載せたりはしないですよね?
ブログを書く時は、タイトルや見出しをつけると思います。
ブログでただ文章が載せてあるだけだと興味を持ってもらえないかもしれないですし、何より読みずらいですよね?
見出しをつけることによって、読みやすく見た目もスッキリします。
では見出しはどうやってつけていけば良いのか?
どういう目的でつけるのか?
そもそも見出しって何だろう?
今回はよく使われるWordPressでブログに見出しをつける方法と、見出しをつけることがなぜ大切なのか、そのメリットもみていきましょう!!
ブログの中にある見出しって何?
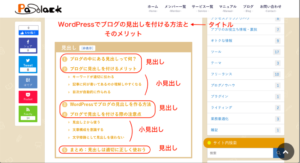
そもそも見出しとは何でしょうか?
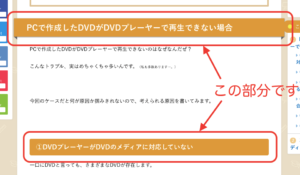
見出しとは、下の画像の赤枠で囲った本文中にある帯状のようなものの部分のことを指します。

そして、見出しには「見出し1」「見出し2」という具合に「見出し6」まであります。
その文章の伝えたいことをキーワードとして見出しとしてつけることで、記事の読みやすさが変わってきます。
文字を大きくすれば、見た目を見出しっぽくすることはできるので、見出しとしてつける必要はないのではないかと考える方もいらっしゃるかもしれません。
ブログに見出しをつけるということは検索エンジンであるGoogleに対して、これは見出しだよと教えることに繋がります。
見出しにすることで何について書かれた記事かがGoogleにも伝わりやすくなるのでSEO対策になるのです。
見出しとは一目でその段落内容が分かるようにしたもの
見出しとは、一目でその見出し文章の内容が分かるようにしたものです。記事の最初に大きめの文字で目立つように書かれていることが多いです。
記事に見出しがついていなかったら、長い文章だけを読まなければなりません。
読みづらいし、それ以前に読む気が起きないですよね?
見出しを付けることで、記事や文章が読みやすくなります。
初心者の方は見出しの存在自体をあまり気にしたことがないと思いますが、実はけっこう重要な役割が見出しにはあるんですね。
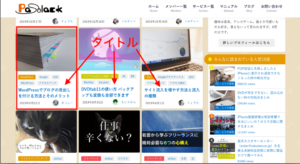
タイトルと見出しの違い
記事の最初に大きく目立つように書かれている点で、タイトルと見出しは何が違うのかと思われる方もいらっしゃると思います。
しかし、タイトルと見出しは似ているようで違います。
タイトルと見出しの違いは、タイトルは記事全体の内容を表したものです。
一方で、見出しはタイトルの内容をさらに細かく情報ごとに分けて、書かれている内容ごとにつけられた題名を見出しと呼びます。
タイトルも見出しも両方とも記事の内容を表したものですが、記事の大きな題名がタイトルです。
つけられる場所によって、呼び方が変わります。
例えるなら、本の表紙に書かれているのはタイトル、目次が見出しにあたります。
ブログに見出しを付けるメリット
では、次に見出しをつけるとどんな良い点があるのか、メリットを見ていきましょう。
キーワードが適切に伝わる
- その文章が何をテーマに扱っているのか?
- 記事内のどこに何の情報があるのか?
- キーワードが分かりやすくなる
読み手にとって分かりやすいくなるというのはもちろんですが、検索サイトであるGoogleに対してもこの記事の重要なキーワードはこれですよと教えることにも繋がり、SEO対策になります。
いくら読み手に分かりやすい文章であったとしても、Googleにとってそのブログは何がキーワードなのかが伝わりません。
検索上位に表示されないと結果として読まれないブログになってしまいます。
その記事で伝えたいキーワードに適切な単語を選んで見出しにつけるようにしましょう。
記事に何が書いてあるのか理解しやすくなる
適切なキーワードを設定することで、そのブログは何を言いたいのかが分かるようになります。
記事内のどこに何の情報があるのかが一目見て分かるようになります。
目次が自動的に作られる
いちいち目次を設定するのは面倒ですよね?
見出しを設定すると、目次を自動的に作成してくれるようなプラグインがあります。
目次が自動的に作られてめっちゃ便利!!
目次のデザインは使用しているテーマや、cssのカスタマイズによって変わります。
目次を自動で生成するプラグインの代表格はTable of contents plusなどがあります。
いろいろ探して使いやすいやつを入れてみましょう!
WordPressでブログの見出しを作る方法

それでは実際に見出しをつくる方法をみていきましょう。
とても簡単です。
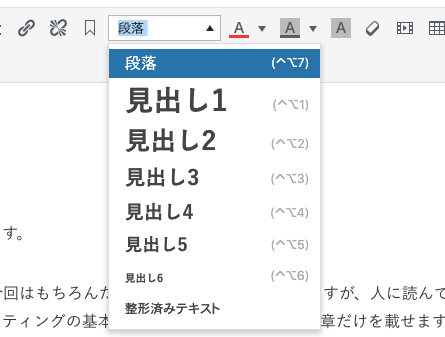
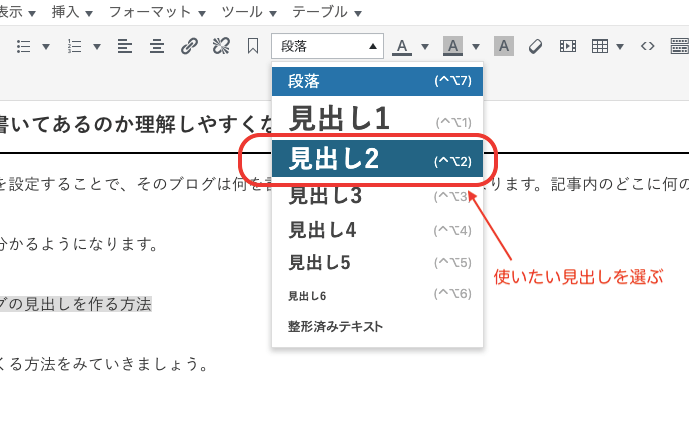
まずは編集画面の段落から使いたい見出しを選びます。例えば、見出し2なら見出し2を、
写真の様なバーが表示されたら、
見出しを入力して、完了です!!
ブログで見出しを付ける際の注意点
見出し2から使う
WordPressの場合、タイトルが見出し1の扱いをします。
なので見出し1は1記事につき1つだけになります。これは各ブログサービスによって共通です。
記事を書く時は見出し2から始めるようにしましょう。
見出し1を2つ使ってしまうと、Google側でどのキーワードが重要なのかの判別がつかなくなってしまいます。
見出し2、見出し3という順番で始めるようにしましょう。
文章構成を意識する
文章の構成を意識するとはどういうことでしょうか?
Googleは見出しの順番で記事の見やすさを判断します。
見出しには優先順位があり、検索エンジンであるGoogleは見出し1が1番重要なキーワードが含まれると認識します。
次に見出し2、その次は見出し3という順に含まれるキーワードの重要度を下げていきます。
順番通りになっているからと見出し2を飛ばして、見出し3から始めて、見出し4、見出し5と繋げるのではなく、見出し2、見出し3の順で書いていきましょう。
見出しをつける時は、
見出し1 (h1)
見出し2 (h2)
見出し3 (h3)
見出し3 (h3)
見出し2 (h2)
見出し3 (h3)
見出し3 (h3)
見出し3 (h3)
のように見出しタグを付けていきます。
また、タイトルや見出しは読むものではなく、パッと見て何が書かれているかが分かる状態がGoogleのSEO対策的にも望ましいです。
文章のようなタイトルをつけるのではなく、簡素で分かり安いものにしましょう。
- 文章のようなタイトル→文章構成を意識して書きましょう。
- 簡素で分かりやすいタイトル→文章構成を意識する
文字修飾として見出しを使わない
僕も最初は見出しを装飾ぐらいに考えていました。
理由は見出し3から始めた方が画面上には小さく表示されて、見た目がスッキリして、何となくこっちの方が見やすいだろうし、こっちのデザインの方が好きと思ったからです。
cssを使って自由自在に見出しのデザインを変えることもできます。
でも前にも書きましたが、見出し3から書いてしまうと、確かに見た目ではスッキリしたものができるかもしれません。
でもGoogle側は見出し1からを優先的に重要なキーワードが含まれていると判断していくので、混乱をしてしまいます。
見出しの文章構成をみてGoogleはきちんと構成されているかを判断します。
ここまで順番に読んで頂いたらもうお分かりになると思いますが、見出しはブログの見た目をカッコ良くする為のものではありません。
修飾する目的での使いかたはしないようにしましょう。
まとめ:見出しは適切に正しく使おう
今までの内容をまとめます。
- 見出し1はタイトル。1記事1つまで。
- 見出し2から書き始める。
- 見出しには記事のテーマにそったキーワードを含める。
- 見出しは修飾ではない、文章構成を意識しよう。
以上を踏まえてブログの見出しを付けていきましょう。